Peta Bumi Datar Muncul di \ "Atlas Dunia \"
Saya sedang menonton episode Shirobako. Saya suka bagaimana anime memberi Anda sedikit pandangan mendalam tentang proses produksinya. Namun, sesuatu yang tidak dapat saya pikirkan adalah beberapa segmen yang melibatkan CGI (di anime secara umum) dengan interaksi animasi 2D tradisional seperti objek diam atau bergerak.
Dalam episode tersebut, sebuah adegan dalam Keluaran di mana para gadis mengendarai jip sambil menghindari ledakan ditampilkan dalam animasi utama / "genga": http://sakuga.yshi.org/post/show/10903.
Seperti yang Anda lihat, sepeda 3D dan karakter pada dasarnya bergerak bersama di atas pesawat.Mungkinkah sepeda itu dianimasikan bingkai demi bingkai dalam animasi tradisional entah bagaimana? Atau sebaliknya? Atau mungkinkah lebih teknis dari itu?
4- Klarifikasi: apakah Anda bertanya bagaimana sepeda itu secara khusus dianimasikan di Exodus / Shirobako, atau Anda bertanya bagaimana animasi 3D dan 2D diintegrasikan untuk anime secara umum? (Saya membayangkan jawabannya bisa berbeda untuk Shirobako karena cara mereka menganimasikan proses animasinya sendiri.)
- Pertanyaan saya adalah bagaimana sepeda itu secara khusus dianimasikan dalam Exodus / Shirobako untuk membuatnya lebih pendek. Itu bisa menjawab semua pertanyaan saya tentang integrasi 3D dan 2D. Jadi iya.
- saya sangat bingung
- Saya bukan ahli, tetapi cukup sepele untuk menambahkan sumber daya 2d ke animasi 3d pada bingkai kunci tertentu, saya berpikir direktur / flash / maya, Anda mungkin ingin bertanya di blender juga, sebaliknya juga benar, Anda bisa potong bingkai dari render 3D dan satukan dalam urutan 2d, seperti yang saya lihat
Sepeda dapat dianimasikan dalam aplikasi editor model 3D dan dihamparkan pada bingkai 2D siap pakai. Tidak masalah dari aplikasi mana keduanya berasal, karena mereka semua dapat mengekspor frame ke gambar statis. Editor 3D memiliki arah gerakan, tentu saja, atau kita tidak akan melihat banyak film 3D. Dan Anda tidak dapat menambahkan apa pun selain mesh 3D utama dengan tekstur yang diterapkan, sehingga latar belakang akan transparan saat ekspor bingkai. Anda tahu bagaimana mereka memiliki "lapisan" di Photoshop? Nah, itu dia. Salah satunya berasal dari aplikasi 2D, yang lainnya dari 3D. Tidak ada yang spesial.
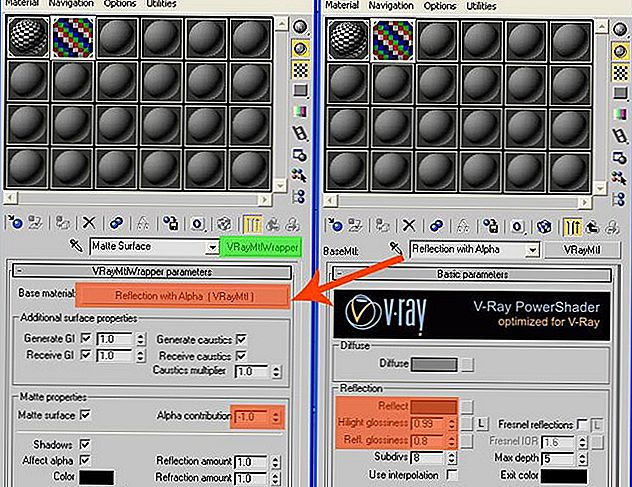
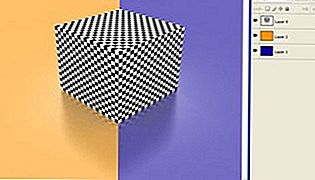
Gambar yang diambil dari tutorial Autodesk 3ds Max ini menunjukkan betapa tidak banyak ilmu roket untuk membuat adegan 3D dengan transparansi (klik gambar untuk resolusi penuh):

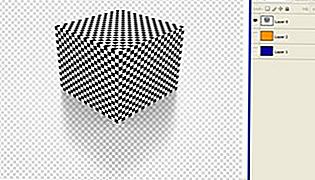
Gambar dengan latar belakang transparan dan bayangan putih dengan perubahan transparansi bertahap, setelah mengekspor dari editor 3D, dapat diimpor ke editor 2D (seperti Adobe Photoshop) dan diletakkan di atas beberapa persegi panjang berwarna seperti ini:


Kami juga memiliki situs seperti GraphicDesign di jaringan situs StackExchange Questions and Answers yang mengajukan pertanyaan tentang topik serupa dengan ilustrasi seperti:

Anda mengatakan "animasi tradisional", tetapi itu sebenarnya berarti menyusun elemen kertas di atas meja, mengambil bidikan adegan, dan kemudian merekatkan bingkai yang dihasilkan ke dalam gulungan bioskop. Anda pasti ingin tahu tentang cara modern, jadi itulah yang saya jelaskan di atas.
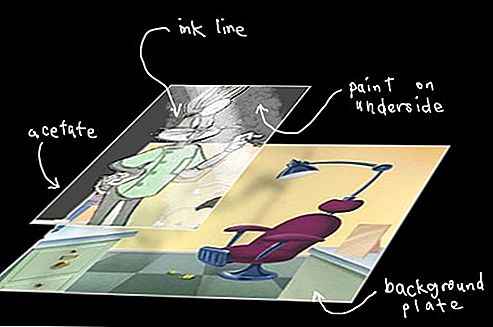
Teknik animasi yang lebih lama membutuhkan penggunaan lembaran seluloid, yang merupakan lembaran plastik transparan, untuk membuat semuanya menjadi sederhana. Apakah Anda akrab dengan istilah tersebut cel-shading? Nah, dari sinilah teknik animasi 3D modern berasal dari metode masa lalu menggambar garis besar objek pada lembar sel. Ini berlangsung seperti ini: Anda menggambar garis luar hitam dan mengisi area dalam dengan cat berwarna. Kemudian Anda menempatkannya di atas gambar adegan dan bergerak atau menukar dengan sel lain dengan pose karakter yang berbeda.


Ada sejumlah teknik yang digunakan untuk melapisi objek 3D ke bingkai siap apa pun, yang digunakan oleh semua jenis "pesulap" dalam pertunjukan mereka. Anda dapat bertanya kepada Google bagaimana mereka melakukannya sebelum komputer dan menemukan sesuatu yang baru.
0Konstruksi Bingkai Anime
Saat bingkai anime dibuat, ada lapisan yang berbeda pada gambar. Ini memungkinkan pengeditan komponen tertentu dengan mudah.
Berikut adalah contoh gambar (diambil dari Wikipedia).

Asumsikan bahwa kami merilis anime tentang burung ini dan ini adalah gambar yang muncul di layar judul. Kami siap untuk merilis episode pertama, tetapi sutradara berkata "sebenarnya, burung itu terlalu jauh ke kiri, kita perlu mengubahnya.".
Jika gambar kita tidak memiliki lapisan, saat kita memindahkan burung kita tidak akan tahu apa yang ada di belakang aslinya, meninggalkan lubang pada gambar:

Karena kami adalah kumpulan animator yang sangat berpengalaman, kami tahu bahwa kami harus menggunakan lapisan. Kami memiliki satu lapisan dengan latar belakang di atasnya, dan lapisan lain yang transparan terlepas dari gambar burung. Memindahkan lapisan burung seharusnya tidak terlalu menyakitkan sekarang.


Dengan menggunakan lapisan dalam gambar, animator dapat meletakkannya di media lain seperti 3d, atau foto kehidupan nyata dengan mudah.
Bagaimana 3D bisa dimasukkan ke dalam 2D?
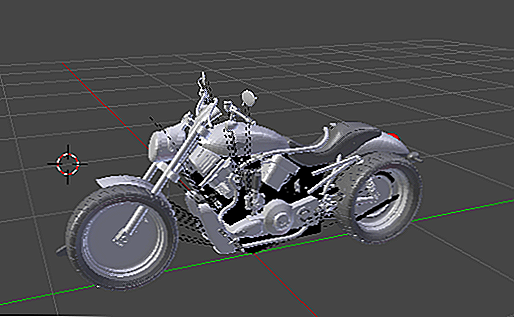
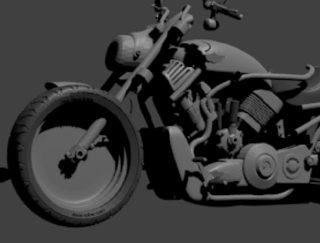
Berikut adalah contoh model 3D yang saya temukan dari sepeda motor dalam editor 3D:

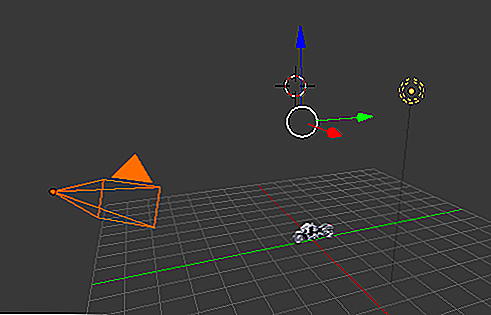
Di editor, Anda dapat mengontrol kamera (kiri) dan pencahayaan (kanan) [keduanya disorot dalam warna oranye] pemandangan. Pemandangan khusus ini hanya memiliki satu sumber cahaya, tetapi Anda dapat memiliki beberapa.

Editor biasanya mengizinkan pengguna untuk membuat gambar 2D dari apa yang dapat dilihat kamera. Dengan menggerakkan kamera, Anda bisa mendapatkan semua gambar yang Anda butuhkan untuk bingkai. Anda kemudian dapat memasukkannya ke lapisan gambar 2Dnya sendiri.


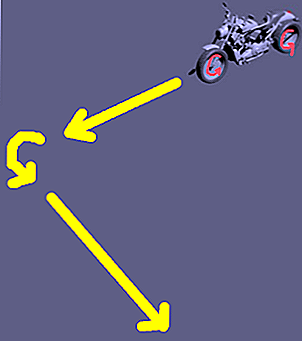
Ada beberapa masalah dengan pendekatan ini, cara yang lebih baik untuk mendapatkan hasil. Jika ada beberapa gerakan dalam sistem, sulit untuk melacak waktunya dari bingkai ke bingkai. Juga, jika sudut kamera lain diminta oleh sutradara, prosesnya harus dilakukan lagi. Untuk alasan ini, membuat gerakan skrip adalah pendekatan yang jauh lebih baik. Solusi frame-by-frame akan bekerja dengan baik untuk objek seperti mobil yang diparkir, atau objek dengan sedikit gerakan.
Pengaturan gerakan manual (contoh: putar roda sepeda 5rps, 'belok 30 derajat ke kiri setelah 4 detik) dan Pembingkaian Kunci adalah bagaimana seorang animator mengatur sistem ini.

Animator 3D kemudian dapat mengekspor animasi sebagai beberapa gambar, seperti yang terlihat dari sudut pandang kamera. Mereka kemudian dapat ditambahkan ke lapisan bingkai 2D.
Dan jika sutradara ingin mengubah sudut, yang harus dilakukan oleh animator 3D adalah menggerakkan kamera dan membuat ulang gambar.
Saya tidak 100% yakin tentang hal ini, tetapi saya membayangkan bahwa bagian 2D yang bergerak dari bingkai dilakukan setelah rendering 3D karena gerakan presisi 3D akan menyulitkan penyesuaian untuk gerakan 2D yang kurang halus, sedangkan 2D mudah diubah untuk mengakomodasi model 3D - ini juga memungkinkan sudut kamera diubah sejak awal.