BREAKOUT !? atau FAKEOUT BITCOIN LITECOIN dan ETHEREUM UPDATE! grafik crypto TA, analisis, berita, perdagangan


Ini digunakan selama produksi anime, tetapi mengapa animator menggambar itu dan untuk apa?
5- Di mana kamu menemukan ini? Apa ada yang lain? Ini terkait dengan apa? Harap tambahkan lebih banyak detail ke pertanyaan Anda.
- Dugaan saya untuk proporsi?
- Saya akan menebak pengaturan waktu animasi, tapi saya pasti tidak yakin.
- Sepertinya interval untuk bingkai animasi
- Mungkin grafik garis waktu?
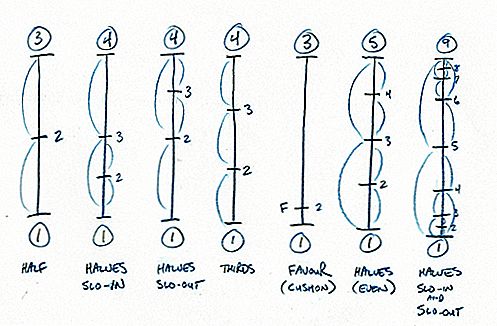
Ini terlihat seperti diagram waktu yang tidak dapat diubah, sangat mirip dengan yang diberikan dalam contoh di halaman web yang berjudul Timing Charts oleh Brian Lemay:

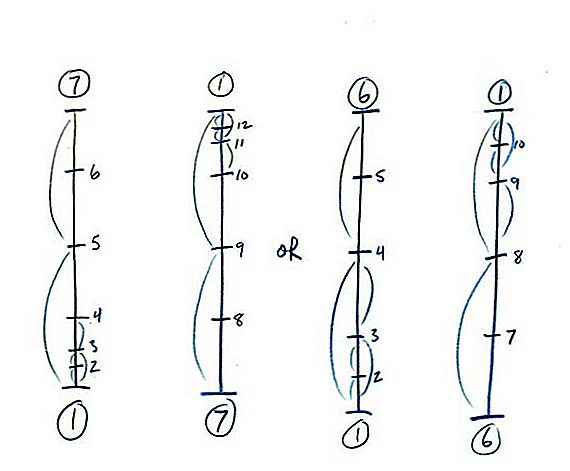
Bagan di pertanyaan Anda tampaknya menjadi contoh dari apa yang dijelaskan dalam gambar di atas sebagai "setengah slo-in" dan "separuh slo-out".
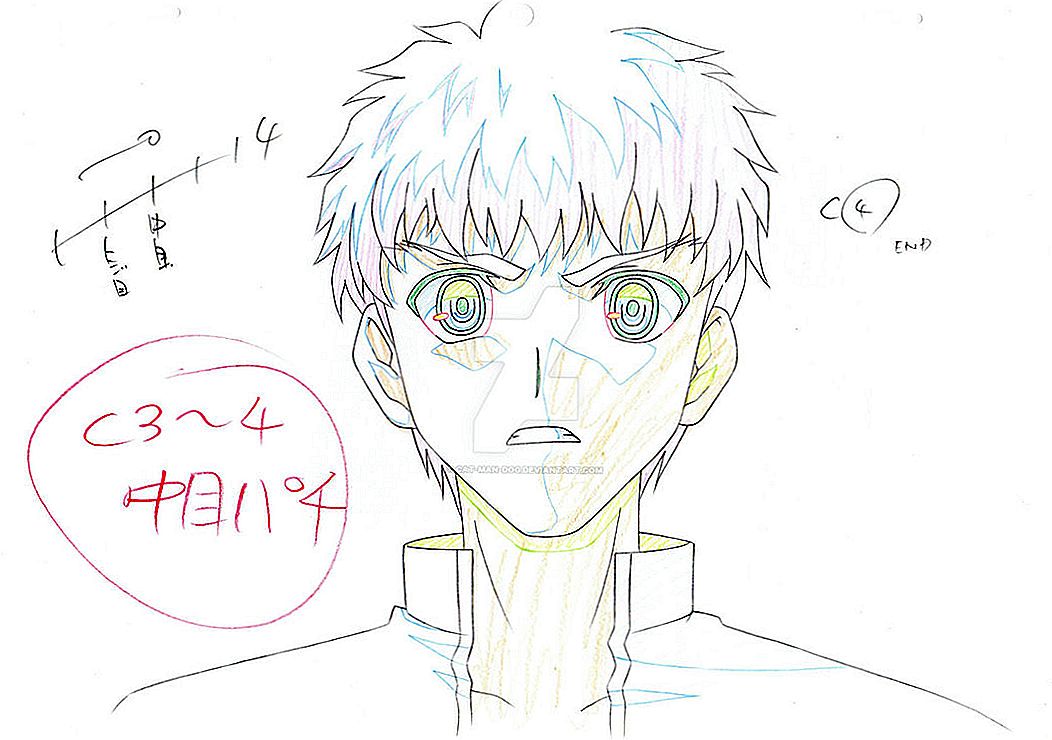
Bagan tersebut menunjukkan bagaimana bingkai peralihan yang mengisi celah di antara bingkai utama (seperti yang ada di bawah bagan di pertanyaan Anda) harus digambar. Bagan memberikan dua alternatif, satu menggunakan 5 frame inbetween antara frame kunci di sebelah kiri, dan yang lainnya menggunakan 4 frame inbetween di antara keduanya.
Menggunakan alternatif di sebelah kiri, grafik memberi tahu inbetweener untuk menggambar frame pertama nomor 5. Bingkai ini akan digambar di tengah-tengah antara dua bingkai utama, yang bernomor 1 dan 7 pada grafik. Inbetweener kemudian akan menggambar bingkai 4 dan 6, yang pertama setengah jalan antara bingkai 1 dan 5 dan setengah jalan terakhir antara bingkai 5 dan 7. Kemudian bingkai 3 akan ditarik, setengah jalan antara 1 dan 4, dan kemudian bingkai 2. setengah jalan antara 1 dan 3 Proses serupa akan diikuti untuk menggambar frame 9, 8, 10, 11, dan 13 dalam urutan itu.
Karena bingkai ditampilkan pada kecepatan konstan (mungkin "berpasangan" pada 12 bingkai per detik) ilusi gerakan yang diciptakan oleh animasi akan dimulai dengan lambat, dipercepat dan kemudian diperlambat lagi. Total waktu berjalan untuk urutan animasi adalah (jika dilakukan berdua) 1 detik.
Seperti disebutkan dalam komentar, dua yang pertama kemungkinan besar adalah pengaturan waktu animasi - khususnya, dua yang pertama (diberi tag 1-7 dan 7-1, meskipun angka pada yang terakhir sebenarnya berjalan dari 8 hingga 12 dengan nomor yang sama tanda internal sebagai yang pertama) menggambarkan prinsip-prinsip santai dan kemudahan-masuk ; gerakan harus lebih lambat di awal dan akhir mereka daripada di tengah. Untuk tutorial singkat yang bagus tentang ini, lihat mis. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - ini adalah salah satu prinsip klasik animasi dan kembali ke hari-hari paling awal dari genre ini.